Como deixar as bordas arredondadas HTML?

Como deixar as bordas arredondadas HTML?
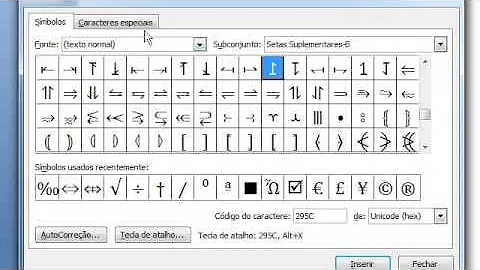
Também é possível arredondar os cantos separadamente, usando as seguintes declarações:
- border-radius-topleft para o canto superior esquerdo.
- border-radius-topright para o canto superior direito.
- border-radius-bottomright para o canto inferior direito.
- border-radius-bottomleft para o canto inferior esquerdo.
Como diminuir largura da borda CSS?
Propriedades de Borda:
| Propriedade | Descrição | NN |
|---|---|---|
| border-bottom-color | Especifica a cor da borda inferior | 6.0 |
| border-bottom-style | Especifica o estilo da borda inferior | 6.0 |
| border-bottom-width | Especifica a largura da borda inferior | 4.0 |
| border-color | Especifica a cor das quatro bordas, pode ter de uma até quatro cores | 6.0 |
Como colocar a borda em imagens?
Tirando isso se vc quer a borda só nas imagens vc deve usar um seletor que selecione todas as img, tipo assim .class img { borda } Para entender melhor veja o código abaixo com as correções. Simples, para colocar bordas em imagens você pode utilizar a propriedade CSS border.
Como definir a borda do seu site?
As bordas são usadas para marcar, delimitar e separar uma região no layout de seu site. Graças a flexibilidade do CSS, podemos definir onde nossa borda irá existir, se nos quatro lados (acima, abaixo e nas laterais), somente em um lado ou em uma combinação qualquer que desejarmos.
Qual o formato da borda?
Neste caso o formato da borda será constituído com porções extraídas dos cantos e das laterais da imagem. Cada porção da imagem será devidamente recortada, aumentada, diminuida e/ou alongada de modo a preencher a área destinada a borda.
Como é a criação de uma borda?
No exemplo anterior, mostramos como é a criação de uma borda e usamos o valor solid na propriedade border, que serve para definir uma borda sólida. Porém, o CSS nos permite estilizar essa borda de várias maneiras, através da propriedade border-style.