Como editar um plugin do WordPress?
Índice
- Como editar um plugin do WordPress?
- Como editar texto blog WordPress?
- Como alterar um site em WordPress?
- Como acessar o painel de edição do WordPress?
- Como editar cabeçalho e rodapé no WordPress?
- Como salvar uma alteração no WordPress?
- Como editar o HTML do WordPress?
- Quando começar a editar o código do WordPress?
- Como editar o seu tema no WordPress?
- Como adicionar CSS personalizado ao WordPress?

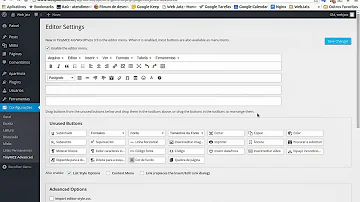
Como editar um plugin do WordPress?
Plugins → Editor Escolha um plugin para editar no menu do canto superior direito e clique no botão Selecionar. Escolha um arquivo para carregar no editor e faça suas mudanças. Não esqueça de salvar (Atualizar arquivo) quando terminar.
Como editar texto blog WordPress?
O Editor Visual permite criar e editar o texto como um editor de texto comum. Mova o cursor do mouse sobre os botões na barra de ferramentas do editor para ver uma dica sobre a ferramenta. Se seu editor só mostra uma linha de botões, clique no último botão para revelar uma segunda linha com opções de formatação extra.
Como alterar um site em WordPress?
Modificar um domínio no WordPress
- Login no WordPress.
- Clique no menu Configurações.
- Selecione Geral.
- Atualize esses campos com o novo nome de domínio: Endereço do WordPress (URL) Endereço do site.
- Clique em Salvar alterações.
Como acessar o painel de edição do WordPress?
Para acessar o painel administrativo do WordPress, basta adicionar uma extensão diretamente ao URL da página, na barra de navegação do browser, sem espaço entre as letras: /wp-admin — https://seudominio.com/wp-admin; /wp-login.
Como editar cabeçalho e rodapé no WordPress?
Para editar o rodapé no WordPress usando o arquivo footer. php, faça login no painel de administração do WordPress e vá para Aparência -> Editor de modelo. Em seguida, escolha Bolores No painel direito. Navegue até os arquivos de modelo e localize o arquivo de rodapé do modelo (footer.
Como salvar uma alteração no WordPress?
Conforme você escreve e edita posts e páginas no WordPress.com, as alterações feitas são salvas automaticamente com um intervalo de segundos. No módulo Publicar, na parte superior direita do editor, você verá que a notificação passará de Salvar rascunho para Salvando automaticamente e depois para Salvo.
Como editar o HTML do WordPress?
Se não, vamos editar! Comecemos com a forma mais simples de editar HTML do WordPress – indo até ao código-fonte para publicações individuais, páginas ou outros tipos de publicações no WordPress. Pode fazer isso no novo editor de blocos do WordPress (Gutenberg) e também no antigo editor clássico TinyMCE
Quando começar a editar o código do WordPress?
Apesar de o WordPress permitir a quem não é programador gerenciar mais facilmente um site, é provável que chegue o momento em que você pretende editar o código do WordPress para obter um pouco mais de controle sobre o aspeto ou funcionamento do seu site.
Como editar o seu tema no WordPress?
Em versões recentes, o WordPress tornou muito mais difícil a possibilidade de estragar tudo, mas editar o código-fonte do seu site abrirá sempre as portas para problemas, então deve fazê-lo com segurança. Se pretende editar diretamente qualquer código nos arquivos do seu tema, terá de usar um tema filho em vez de editar o tema “pai”.
Como adicionar CSS personalizado ao WordPress?
Se pretende somente adicionar CSS personalizado ao WordPress, em vez de editar o código HTML ou PHP do WordPress, não precisa de usar o editor de código do painel ou métodos SFTP. Em alternativa, pode usar o WordPress Customizer. Além de ser uma opção mais simples, essa abordagem também permite que você visualize suas alterações em tempo real.