Como deixar a imagem esticada?

Como deixar a imagem esticada?
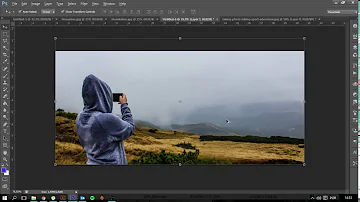
Selecione a imagem ou o vídeo que você quer redimensionar. Arraste um dos pontos de controle nas laterais ou nos cantos da caixa de seleção. A largura e a altura do elemento são exibidas durante o redimensionamento. Segure a tecla Shift ao arrastar para manter a proporção original da imagem ou vídeo.
Como redimensionar uma imagem no Photoshop sem esticar?
Caso você queira redimensionar sua imagem ponto a ponto, basta segurar a tecla Ctrl clicar e segurar em uma das extremidades da imagem. Se você precisar de um espelhamento, basta segurar a tecla Alt + clicar e arrastar para dentro da imagem até atravessar o centro da mesma.
Quais plugins ajudam a esticar a imagem?
Há algumas plugins jQuery que ajudam a esticar imagem de fundo no corpo ou outros elementos HTML. Não é uma tarefa difícil fazer que uma imagem de fundo cobrir um elemento HTML com a ajuda de JavaScript. Mas em CSS? É possível esticar a imagem usando apenas CSS? Felizmente, é possível!
Como redimensionar uma imagem online?
Redimensionar imagem online com o Redimensionador de Imagens da Fotor! Com ele, você pode alterar suas fotos para o tamanho exato desejado sem precisar cortá-la. O Redimensionador de Imagens é uma ferramenta para redimensionar imagem on-line e completamente gratuita, com facilidade e rapidez, perfeita para qualquer ocasião.
Qual o melhor editor de imagens online?
O Fotor é um excelente editor de imagens online. Ele inovou a avançada tecnologia da imagem digital e otimizou o algoritmo que mantém a qualidade da imagem, não importa quanto você a reduza. Acesse o redimensionador de imagens do Fotor para redimensionar fotos, e veja você mesmo!
Como marcar a proporção de uma foto?
1. Abra o editor de fotos online do Fotor 2. Escolha "Redimensionar" em "Edição Básica" 3. Entre com as proporções desejadas nos campos "Largura" e "Altura" ou marque a opção "Usar Porcentagem" para determinar o tamanho de sua foto 4. Você pode marcar a opção "Manter Proporções" para evitar distorções na imagem 5.













