Como abrir o console do Chrome atalho?
Índice
- Como abrir o console do Chrome atalho?
- Como abrir o console do Chrome no celular?
- Como abrir o console JavaScript no Chrome?
- Como abrir o console de uma página?
- Como abrir histórico pelo teclado?
- Como abrir o DevTools no celular?
- Como usar o console do Google Chrome?
- Como Abrir arquivo JavaScript no navegador?
- Como abrir o Debugger?
- Como faço para vê-los no Google?
- Como mudar a tecla que abre o console?
- Como acessar uma conta de administrador do Google?
- Como ativar o console de desenvolvedor?

Como abrir o console do Chrome atalho?
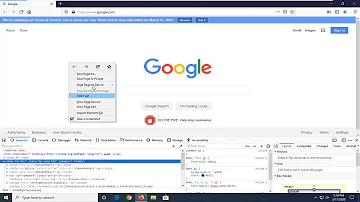
Etapa 1: para abrir o console no Chrome, use este atalho de teclado: Cmd + Option + J (em um Mac) ou Ctrl +Shift +J (no Windows). Uma outra opção é clicar com o botão direito do mouse no site e clicar em "Inspecionar" para abrir o console do desenvolvedor.
Como abrir o console do Chrome no celular?
É possível abrir o console de ferramentas do desenvolvedor no Chrome no telefone Android?
- Conecte seu dispositivo Android.
- Selecione seu dispositivo: Mais ferramentas> Inspecionar dispositivos de ferramentas de desenvolvimento no pc/mac.
- Autorize no seu celular.
- Depuração feliz !!
Como abrir o console JavaScript no Chrome?
Chrome
- Selecione "Exibir" no menu superior.
- Passe o mouse sobre "Desenvolvedor".
- Selecione "Console JavaScript".
Como abrir o console de uma página?
Abrindo o painel "Console" do DevTools do Chrome : Windows e Linux: Ctrl + Shift + J. Mac OS: Cmd + Opt + J.
Como abrir histórico pelo teclado?
Ctrl+ O (letra O): abre um arquivo do computador no Google Chrome; Backspace: retorna a página para o endereço anterior; F1: abre a aba de ajuda do navegador; F11: ativa ou desativa o modo Tela Cheia.
Como abrir o DevTools no celular?
Acesse Configurações => Sistema => Opções do Desenvolvedor e procure pela opção “Depuração USB”, deixando-a ativada. Essa opção é responsável por permitir que o DevTools Remoto acesse o dispositivo e possa se comunicar com o aplicativo para fazermos o debug.
Como usar o console do Google Chrome?
Usando o console do chrome
- console. log(object [, object, ...])
- console.info(object [, object, ...])
- console. warn(object [, object, ...])
- console. error(object [, object, ...])
- console. dir(object)
- console. clear()
- console. count(label)
- console. assert(expression, object)
Como Abrir arquivo JavaScript no navegador?
Como abrir arquivos JavaScript. clique com o botão direito do mouse sobre o arquivo JavaScript para mostrar o menu de contexto. Clique no botão " Abrir com" opção no menu de contexto .
Como abrir o Debugger?
Para acessar as ferramentas de desenvolvimento dos browsers basta apertar a tecla F12 (Pode variar de acordo com o browser e sua versão).
Como faço para vê-los no Google?
Outros detalhes importantes podem ser válidos para você, mas é necessário alternar as contas para vê-los. Faça login no Google Admin Console. Faça login com sua conta de administrador (não termina em @gmail.com).
Como mudar a tecla que abre o console?
Como mudar a tecla que abre o console Abra o Menu de Configurações; Clique em Teclado/Mouse; Procure por Alternar exibição do console, logo no final da lista;
Como acessar uma conta de administrador do Google?
Se você estiver usando uma conta pessoal (@gmail.com), acesse a Central de Ajuda da Conta do Google. Se você tiver acesso a uma conta de administrador, poderá fazer login no Google Admin Console, que é onde os administradores gerenciam os serviços do Google para as pessoas da organização. Em qualquer navegador da Web, acesse admin.google.com.
Como ativar o console de desenvolvedor?
Em Ativar console de desenvolvedor (‘), mude para Sim. OBSERVAÇÃO : a tecla padrão para abrir o console é a ‘ (tecla aspas). Em teclados que não são padrão ABNT, abra com a tecla ~ (tecla til), logo abaixo do ESC. O console também mostra inúmeras informações sobre o jogo, inclusive mensagens de erro.














