Como criar um arquivo em CSS?

Como criar um arquivo em CSS?
Então, o que realmente é CSS?
- Abra seu arquivo index.html e cole o seguinte código em algum lugar no cabeçalho, ou seja, entre as tags e :
- Salve o arquivo index.html e abra ele no seu navegador. Você deve ver uma página como essa:
Como criar um arquivo de estilo em CSS?
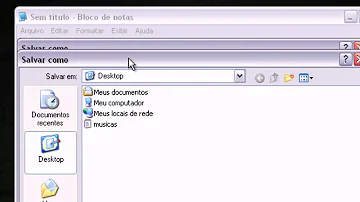
Assim, em vez de colocar as propriedades de estilo EM CADA página, fazemos com que cada página vá buscar essas informações no arquivo de CSS. Primeiramente vamos criar um arquivo, no bloco de notas mesmo. E simplesmente salve com a extensão .css, como "estilo.css"
Como separar os arquivos HTML e CSS?
Mais a frente, separaremos os arquivos HTML e CSS. Separar os arquivos é uma boa técnica, pois isto permite usar a mesma folha de estilos para vários arquivos HTML: você precisará escrever uma só folha de estilos. Por ora vamos colocar nossa CSS no mesmo arquivo HTML.
Como fazer uma apostila de CSS?
Neste tutorial de nossa apostila de CSS iremos iniciar nossos estudos, de fato, sobre o CSS, mostrando a tag
Qual a terceira maneira de usar o CSS?
Pois isso seria extremamente trabalhoso. Uma terceira maneira de usarmos o CSS é através de um arquivo externo, de extensão .css Vamos criar um arquivo separado que terá as informações de estilo de nossas páginas.