Quais tipos de inputs podemos ter no formulário HTML?

Quais tipos de inputs podemos ter no formulário HTML?
Descrições dos novos input types Color: Permite ao usuário selecionar uma cor. Date: Cria um campo para que o usuário possa selecionar uma data. Datetime: Cria dois campos uma para data e outro da hora (com fuso horário), permitindo assim o usuário selecionar os dois juntos.
Como criar um formulário completo em HTML?
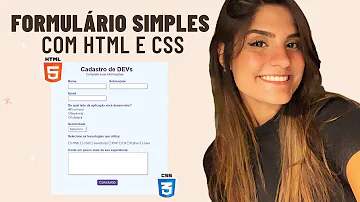
Aprenda a criar um Formulário completo em HTML, usando caixas de texto para Nome, Endereço, E-mail, Login, Senha, Menu, Botões para Enviar e Limpar os campos.
Como criar um formulário de cadastro?
Neste exemplo veremos como criar um formulário de cadastro com HTML, CSS, JavaScript, jQuery e PHP. Essa página será o cenário utilizado para implementação de dupla validação, no front-end e no back-end. Exploraremos ainda recursos de usabilidade vinculados a segurança, como máscaras e pré-visualização de imagens.
Por que o formulário HTML não é mostrado na URL?
Anexa dados de formulário dentro do corpo da solicitação de HTTP. Portanto, os dados não são mostrados na URL; Os envios de formulários com o POST não podem ser marcados. Os formulários HTML são compostos por diversos elementos, que compõem o formulário. Dessa forma, é necessário entender como e quando utilizar cada um deles.
Como criar um formulário de contato em HTML?
Como criar um formulário de contato em HTML? O formulário é um dos meios mais comuns de garantir interação na Web, seja para contato ou coleta de outros dados como cadastro, por exemplo. Esses dados na maioria das vezes, são enviados para um servidor para serem processados, porém a página pode interceptá-lo também para uso próprio.