Como mudar a cor de uma imagem no CSS?
Índice
- Como mudar a cor de uma imagem no CSS?
- Como mudar a cor de uma imagem no HTML?
- Como deixar a imagem branca CSS?
- Como editar uma imagem em CSS?
- Como mudar a cor do cabeçalho no HTML?
- Como mudar a cor de um PNG CSS?
- Como faço para inverter a cor da imagem?
- Como se alterar um plano de fundo em HTML?
- Por que o CSS não suporta o URL?
- Por que a imagem está no mesmo diretório que o documento HTML?

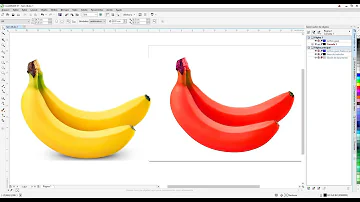
Como mudar a cor de uma imagem no CSS?
CSS Filters - Tratamento de imagens em sua página
- blur(px) - nível de ofuscamento.
- brightness(%) - ajusta o brilho.
- contrast(%) - ajusta o contraste.
- drop-shadow(h, v, blur, color) - aplica sombras.
- grayscale(%) - transforma as cores do elemento para uma escala cinza.
- hue-rotate(deg) - altera as cores do elemento.
Como mudar a cor de uma imagem no HTML?
filter: contrast(175%) brightness(3%);...Filtros CSS.
| Valores | Descrição |
|---|---|
| filter: contrast(200%); | Muda o contraste |
| filter: grayscale(50%); | Muda o nível de cinza |
| filter: invert(75%); | Inverte as cores, baseado em porcentagem |
| filter: opacity(25%); | Muda a opacidade |
Como deixar a imagem branca CSS?
O grayscale() é uma função do CSS que modifica a imagem adicionada para as cores branco e preto . Esse resultado é um efeito "filtro".
Como editar uma imagem em CSS?
Uma dica importante para trabalhar com imagens em sites, e estilizar com CSS é: usar divs. Dentro da div colocamos a imagem, através da tag e de seus atributos, como src, width, height, alt e title.
Como mudar a cor do cabeçalho no HTML?
Alterar Cor de Fundo do Cabeçalho
- Clicar com o botão direito do rato no cabeçalho e esolher a opção "Inspecionar Elemento"
- Escolher no painel esquerdo (Inspector) o elemento
- Identificar no painel direito (Regras) o estilo associado, neste caso "header-box".
Como mudar a cor de um PNG CSS?
Alterar a cor da imagem PNG via CSS?
- Você pode definir a background-color propriedade CSS. ...
- @ qbk, vale a pena responder, não apenas um comentário. ...
- Você pode usar elementos psuedo com um modo de mesclagem para recolorir qualquer ícone que seja 100% preto ou 100% branco (o fundo permanece transparente).
Como faço para inverter a cor da imagem?
Consegui, usando o filter: invert (100%) a imagem inverte a cor, no caso de preto, vai pra branco. Deixei a resposta pra ajudar mais pessoas que precisem.
Como se alterar um plano de fundo em HTML?
A maneira mais simples de se alterar um plano de fundo, é apenas definindo uma cor para ele. E como já vimos em nosso Tutorial Sobre Cores em HTML, há diversas maneiras de expressarmos uma cor. Também podemos usar o sistema RGB (tudo explicado no tutorial de cores em HTML, já linkado).
Por que o CSS não suporta o URL?
Por exemplo, uma imagem assim: https://cdn.pixabay.com/photo//16/14/tablet-1431399_960_720.png O CSS tem a propriedade filter suportado por todos navegadores modernos, veja no caniuse, no entanto o Edge não suporta o valor com url () e Opera mini e Internet Explorer 11 não tem suporte, exemplos que ajudam a colorir:
Por que a imagem está no mesmo diretório que o documento HTML?
Isso porque a imagem está no mesmo diretório que sua folha de estilos (a minha é estilo.css e está no mesmo diretório que o documento .html ) que chamou esta imagem. (o color: white é para deixar seu texto com a cor branca, já que o fundo é escuro).