Como alinhar a tabela HTML?
Índice
- Como alinhar a tabela HTML?
- Como alinhar colunas no HTML?
- Como alinhar texto tabela no Word?
- Como alinhar a tabela no centro da página?
- Como centralizar uma tabela na página?
- Como seria o código em CSS para centralizar a tabela?
- Como deixar uma tabela centralizada?
- Como alinhar em coluna CSS?
- Como alinhar texto no Centro HTML?
- Como fazer um alinhamento de tabela?
- Como inserir uma linha na tabela?
- Como inserir a tabela?
- Como colocá-la na tabela?

Como alinhar a tabela HTML?
Como alinhar centralizar o texto na linha da tabela html?
- O CSS para centralizar o texto em seus elementos td é td { text-align: center; vertical-align: middle; } ...
- Tente colocar isso no seu arquivo CSS. ...
- exemplo inline de mão longa:
Como alinhar colunas no HTML?
- vAlign="middle" – Alinha ao centro da célula.
- vAlign="bottom" – Alinha à parte inferior da célula.
- vAlign="top" – Alinha à parte superior da célula.
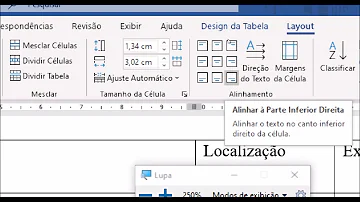
Como alinhar texto tabela no Word?
Alinhar texto da tabela Selecione o texto que deseja fazer o alinhamento e clique na aba Layout; Passo 2. No grupo Alinhamento escolha uma das opções de alinhamento para o texto.
Como alinhar a tabela no centro da página?
Alterar o alinhamento do texto em uma célula da tabela Escolha Tabela > Opções de célula > Texto. Em Justificação vertical, selecione uma configuração de Alinhar: Alinhar parte superior, Centralizar, Alinhar parte inferior ou Justificar verticalmente.
Como centralizar uma tabela na página?
Alinhar horizontalmente é fácil. Defina o tamanho da sua tabela ou div e nele use o seguinte style: "margin: 0 auto;". Agora, alinhar verticalmente, independente do que você fizer, será gambiarra. Não existe nenhum comando pronto para isso.
Como seria o código em CSS para centralizar a tabela?
Este método utiliza a propriedade display: table na DIV externa e as propriedades display:table-cell e vertical-align: middle na div interna para que os elementos se comportem como elementos de tabela, permitindo que o conteúdo seja centralizado normalmente.
Como deixar uma tabela centralizada?
Solução alternativa
- Selecione o texto que você deseja centralizar e, em seguida, clique no botão centralizado na barra de ferramentas formatação . ...
- Selecione o texto que você deseja centralizar e, em seguida, clique em parágrafo no menu Formatar .
Como alinhar em coluna CSS?
Alinhamentos dos itens do Grid ao longo do eixo de coluna
- stretch: Esse é o valor padrão. ...
- start: Alinha os itens para serem nivelados com a borda inicial de suas células em relação ao eixo de coluna;
- end: Alinha os itens para serem nivelados com a extremidade final de suas células em relação ao eixo de coluna;
Como alinhar texto no Centro HTML?
Método 1 de 2: Alinhe Texto com HTML
- Se precisar alinhar o texto para a direita, mude a tag "div" para "div style='text-align:right'" dentro dos símbolos "".
- Se precisar alinhar o texto para o meio, mude a tag "div" para "div style='text-align:center'" dentro dos símbolos "".
Como fazer um alinhamento de tabela?
Alinhamento de Tabela As tabelas podem ser alinhadas à esquerda/direita/centro utilizando o atributo "align" dentro da etiqueta table. Código de Exemplo:
Como inserir uma linha na tabela?
Passo 1. Selecione uma linha da tabela e clique em Layout; Passo 2. No grupo Linhas e Colunas, escolha Inserir Acima para inserir uma linha acima da linha escolhida ou Inserir Abaixo, para inserir uma linha abaixo da linha selecionada; Passo 3.
Como inserir a tabela?
Passo 1. Clique no menu Inserir e em seguida, Tabela; Passo 2. Insira automaticamente as linhas e colunas da tabela. Passo 1. Clique em Inserir – Tabela – Inserir Tabela;
Como colocá-la na tabela?
Passo 1. Selecione toda a tabela; Passo 2. Clique na aba Layout; Passo 3. Com a tabela selecionada, clique no botão Direção do texto. A cada clique a tabela mudará de posição, porém não será possível colocá-la de cabeça para baixo e nem com o texto de trás para frente.














