Como transformar PNG em vetor Illustrator?

Como transformar PNG em vetor Illustrator?
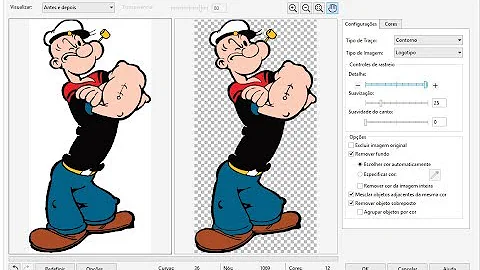
Como vetorizar uma imagem no Illustrator
- Abra o Illustrator;
- Menu “Open” (Abrir) – localize uma imagem para trabalhar; ...
- Clique na imagem que deseja vetorizar;
- A barra de opções “Image Trace”, abaixo da Barra de Menu, se abrirá;
- Caso a janela não esteja visível, menu “Window” (Janela) > “Image Trace” (Traçado de Imagem);
Como transformar vetor em objeto no Illustrator?
Como converter contorno em objeto no Illustrator
- Abra o Illustrator;
- Menu “Open” (Abrir) – localize o projeto vetorial que deseja converter linhas em formas; ...
- Crie uma forma qualquer;
- Selecione o(s) objeto(s) com a ferramenta Seleção ou Seleção Direta;
Como converter uma imagem jpg para vetor?
Baixe ou escaneie a imagem JPG que você deseja converter para uma imagem de vetor. A imagem precisa ser grande e detalhada o suficiente de forma que você possa dar zoom na mesma. Ela deve ter 6 pixels ou mais. Abra sua imagem com o software de edição de imagens e clique na barra de ferramentas de camadas, separando as camadas.
Qual o melhor conversor de PNG para SVG?
O Vector Magic é o melhor conversor de PNG para SVG. Se você precisa converter de PNG para SVG, pode parar de procurar. Edição do resultado. Além de oferecer configurações fáceis de usar, o Vector Magic permite que você edite o resultado, tanto on-line quanto no aplicativo para desktop.
Qual a diferença entre imagens vetorizadas e imagens bitmap?
Qual é a diferença entre imagens JPG, PNG, GIF e arquivos SVG, EPS, PDF, AI, DXF? Imagens vetorizadas são compostas de formas como círculos, retângulos, linhas e curvas, enquanto imagens bitmap, também conhecidas como imagens raster, são formadas por uma grade de pixels.
Qual o formato de gráficos em vetor?
Gráficos em vetor, ou vetorizados, são o formato ideal para se utilizar em logomarcas, imagens ou simples ilustrações pois eles possuem linhas e contornos claros. Devido à sua falta de sombreamento e profundidade de pixel, gráficos em vetor são carregados mais rapidamente em sites e animações.